Hur ser du SSL-certifikatinformation i Google Chrome?

Det är få saker som är mer frustrerande än att ha en ofta använd, lätt åtkomstfunktion försvinner plötsligt i din favoritbläddrare efter en ny uppdatering. Finns det en arbetsplats för att få funktionen tillbaka eller är det en förlorad sak? Dagens SuperUser Q & A-post har svaret på en frustrerad läsarens fråga.
Dagens Frågor och svarssession kommer till vår tjänst med SuperUser-en indelning av Stack Exchange, en community-driven gruppering av Q & A-webbplatser.
Frågan
SuperUser-läsare tyteen4a03 vill veta hur man visar SSL-certifikatinformation i Google Chrome:
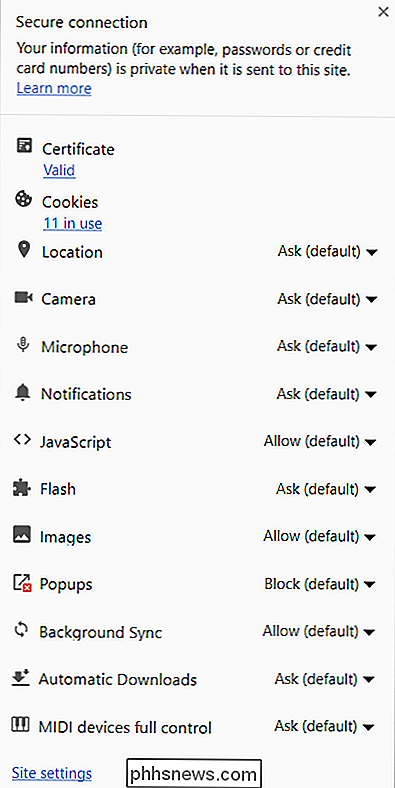
Innan och upp till Google Chrome version 55 kunde jag visa detaljerna för certifikatet en webbplats använde genom att klicka på ikonen för grön lås i adressfältet. Men den funktionen verkar vara borta nu (se skärmdumpen nedan). Jag vet att jag kan gå in i utvecklingsverktyg -> Säkerhet för att se detaljerna, men det är lite obehagligt. Finns det ett sätt att få tillbaka den gamla "funktionen"?
Hur ser du SSL-certifikatdetaljer i Google Chrome?
Svaret
Redaktörens anmärkning: Det här avsnittet har uppdaterats för att återspegla en uppdatering i de senaste utgåvorna av Google Chrome.
SuperUser-bidragsgivare Josip Medved, Tim Wilde och xref har svaret för oss. Först upp, Josip Medved:
Med Google Chrome version 60 kan du återigen visa certifikatinformation via låsikonen "menyn". Det här alternativet måste aktiveras manuellt genom att öppna krom: // flaggor / # show-cert-länken.
När du aktiverar det och startar om Google Chrome kommer alternativet att visa certifikat vara synligt när du klickar på låsikonen.
Följd av svaret från Tim Wilde:
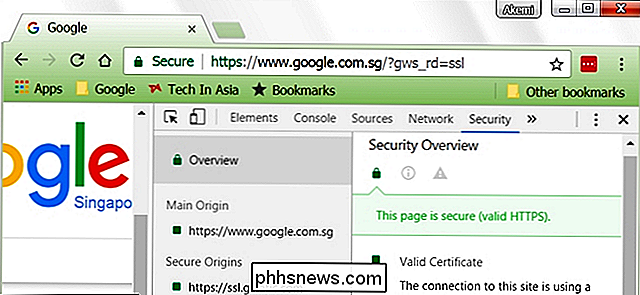
Du hittar denna information genom att gå till menyn Tre prickar -> Fler verktyg -> Utvecklarverktyg och klicka sedan på fliken Säkerhet. Detta ger dig en Säkerhetsöversikt med en Visa certifikatknapp .
Och vårt slutliga svar från xref:
Börja med Google Chrome version 56, den metod som Tim Wilde is är det enda sättet att visa certifikatuppgifterna.
Har något att lägga till förklaringen? Ljud av i kommentarerna. Vill du läsa mer svar från andra tech-savvy Stack Exchange-användare? Kolla in den fullständiga diskussionsgängan här.

Hur man kopplar luftpedaler med en PC, Mac, Android-telefon eller annan enhet
Apples AirPods "fungerar bara" med iPhones tack vare deras W1-chip, men de är också vanliga Bluetooth-hörlurar . Det betyder att de fungerar med någon enhet som stöder Bluetooth-ljud, även Android-telefoner. RELATERAD: Vad är Apples W1 Chip? Parningsprocessen kommer inte vara lika svår att para som en iPhone och anslutningen kanske inte är lika solid, men de kommer att fungera med allt från en Android-telefon eller Windows-dator till andra Apple-enheter som en Apple TV.

Så här ändrar du ditt iCloud-profilfoto från din iPhone eller iPad
Nu när din iCloud-profil är framför och mitt i iOS 10 kanske det är dags att byta ut dina vanliga gamla initialer för en verklig Foto. På så sätt kan alla se ditt leende ansikte när de interagerar med dig via iCloud, iMessage, AirDrop och andra Apple-tjänster. Första sakerna först: du behöver ett bra foto.