Vad är skillnaden mellan den vanliga och utvecklarutgåvan av Firefox?

Mozilla släppte nyligen en ny utvecklarutgåva för webbutvecklare att använda, men hur stor skillnad finns det mellan den och den vanliga versionen av Firefox? Dagens SuperUser Q & A-inlägg har svar på en nyfiken läsarens fråga.
Dagens Frågor och svar sessions kommer till vår tjänst med SuperUser-en indelning av Stack Exchange, en community-driven gruppering av Q & A-webbplatser.
Frågan
SuperUser-läsare Saurabh Lprocks vill veta vad som skiljer sig från den vanliga och utvecklarutgåvan av Firefox:
Mozilla lanserade nyligen en ny version av deras webbläsare som heter Mozilla Firefox Developer Edition, som är speciellt inriktad mot webbutvecklare.
Jag installerade det, men jag har inte hittat mycket skillnad mellan den vanliga upplagan av Firefox och utvecklarutgåvan. Alla verktyg i utvecklarutgåvan finns också i den vanliga utgåvan. Jag vill veta vilka extras utvecklarutgåvan kommer med som den vanliga upplagan inte gör.
Vilka är skillnaderna mellan de vanliga och utvecklarutgåvorna av Firefox?
Svaret
SuperUser-bidragsgivarna blade19899 och Dave har svaret för oss. Först upp, blade19899:
Firefox-utvecklarutgåvan är en modifierad version av Firefox som är speciellt utformad för webbutvecklare. Det använder också en separat profil från den vanliga versionen, så att köra dem sida vid sida är ett alternativ. Det betyder att alla dina tillägg och inställningar inte kommer att vara tillgängliga i Firefox Developer Edition, men du kan använda Firefox Sync för att få dina tillägg och inställningar synkroniserade i båda versionerna.
Alla funktioner i Firefox Developer Edition kommer att vara tillgängliga 12 veckor innan de finns i den vanliga versionen av Firefox.
Vissa funktioner inbyggda i Firefox Developer Edition som den vanliga versionen inte har är:
Web IDE
Web IDE låter dig utveckla , distribuera och felsöka webbprogram direkt i din webbläsare eller på en Firefox OS-enhet. Det låter dig skapa en ny Firefox OS-app (som bara är en webapp) från en mall eller öppna koden för en befintlig app. Därifrån kan du redigera appens filer. Det är ett klick för att köra appen i en simulator och en till att felsöka den med utvecklarverktygen. Du kan titta på en video om Web IDE på YouTube här.
Valence
Valence låter dig utveckla och felsöka din app på flera webbläsare och enheter genom att ansluta Firefox-utvecklarverktygen till andra större webbläsarmotorer. Valence utökar även de fantastiska verktygen som byggts för att felsöka Firefox OS och Firefox för Android till andra stora mobila webbläsare, inklusive Chrome på Android och Safari på iOS. Hittills innehåller dessa verktyg inspektör, debugger och Console & Style Editor. Du kan titta på en video om Valence på YouTube här.
Web Audio Editor
Med Web Audio Editor kan du inspektera och interagera med Web Audio APIs i realtid för att säkerställa att alla ljudnoder är anslutna på det sätt du förväntar dig.
Du kan titta igenom mina Q / A på Ask Ubuntu för ett mer djupt svar: Hur installerar jag Firefox Developer Edition?
Följd av svaret från Dave:
Som du är säker på vet du redan , har den för tillfället följande funktioner:
- Web IDE - Gör det möjligt att utveckla, distribuera och felsöka webbapps.
- Responsive Design View - Låter dig se hur webbsidan kommer att se ut i olika skärmstorlekar.
- Valence - Debug i en webbläsare (tidigare kallad Firefox Tools Adapter).
- Web Audio Editor - Inspekterar webljud för att säkerställa att alla ljudnoder är anslutna som förväntat.
- Sidinspektör - Granskar HTML och CSS. Webbkonsol - Se loggad information och interagera med webbsidor med JavaScript.
- JavaScript Debugger - Debugger JavaScript.
- Nätverksmonitor - Se
- Stilredigerare - Redigera CSS-format.
- Du kan se en generell videoinledning här.
Den innehåller också:
Firefox Hello - WebRTC (a verktyg som möjliggör samtal och videochatt med andra från webbläsaren).
- Glöm knapp - Liknar att rensa historiken.
- Eyedropper - Låter dig snapa färger från en webbsida.
- Scratch Pad - En fristående JS-konsol för att testa JavaScript-snippets.
- Connect - Låter dig ansluta till en fjärrstyrd enhet.
- Som du säkert har märkt är några (de flesta) av dessa funktioner redan tillgängliga i Firefox eller via tillägg just nu, och med tiden går det att jag kommer att misstänka att de kommer att vara tillgängliga som plugins. Till exempel är sidan Inspector, Console, Debugger och några fler funktioner redan en del av Firebug-tillägget.
När det gäller att ändra skärmstorlekar och CSS använder jag ett verktyg som heter Developer Toolbar.
Jag har använde Firefox Developer Edition som webbutvecklare och designer och det känns bara som Firefox med plugins utformade för att passa en webbdesigner (vilket är vad jag tror att de syftar till). Jag är personligen mer intresserad av att se hur den utvecklas.
För närvarande känns den mycket lik den debugger som redan är inbyggd i Chrome och Internet Explorer 11 (även om jag inte har försökt alla funktioner än).
Du kan också se Firefox Developer Edition-anteckningarna för mer detaljer.
Har något att lägga till förklaringen? Ljud av i kommentarerna. Vill du läsa mer svar från andra tech-savvy Stack Exchange-användare? Kolla in den fullständiga diskussionsgängan här.

Vad betyder "Allt är en fil" Medel i Linux?
En av de grundläggande egenskaperna hos Linux och andra UNIX-liknande operativsystem är att "allt är en fil". Detta är en förenkling, men förstå vad det innebär för att hjälpa dig att förstå hur Linux fungerar. Många saker på Linux visas i ditt filsystem, men de är egentligen inte filer. De är speciella filer som representerar hårdvaruenheter, systeminformation och andra saker - inklusive en slumptalsgenerator.

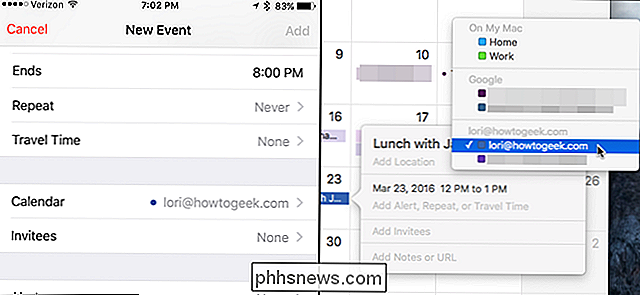
Så här ställer du in standardkalender för nya möten i iOS och OS X
När du lägger till en händelse i kalenderappen i iOS och OS X, sparas den som standard i en viss kalender , vilket kanske inte är den kalender du använder oftast. Om du har flera kalendrar kan du dock välja vilka kalendrar som används som standard. Dina iOS- och OS X-enheter kan alla ha olika uppsättningar kalendrar och därför kan varje enhet ha en annan standardkalender uppsättning.